A Practical Introduction to Scroll-Driven Animations with CSS
By A Mystery Man Writer
Last updated 22 May 2024

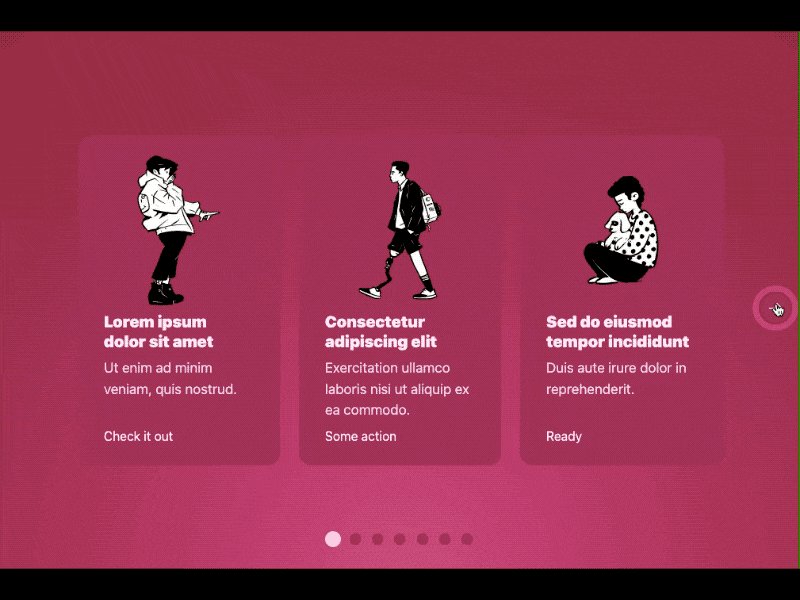
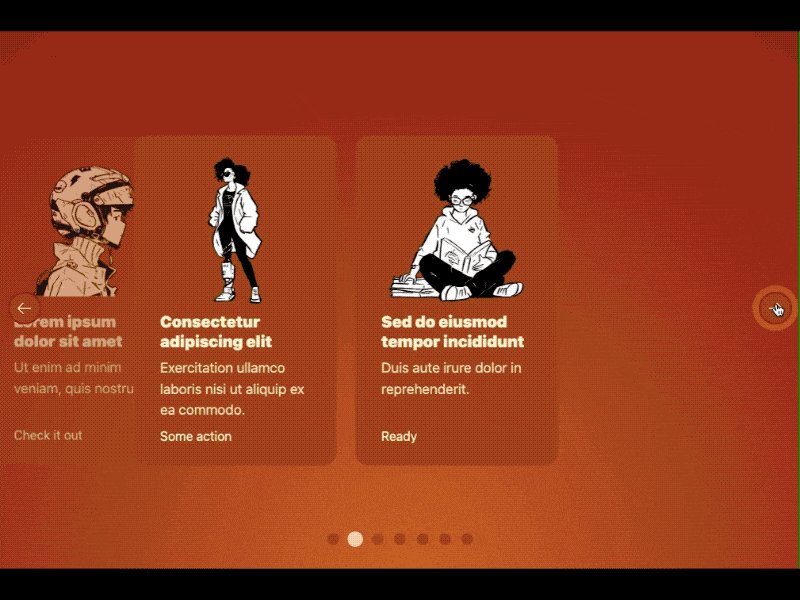
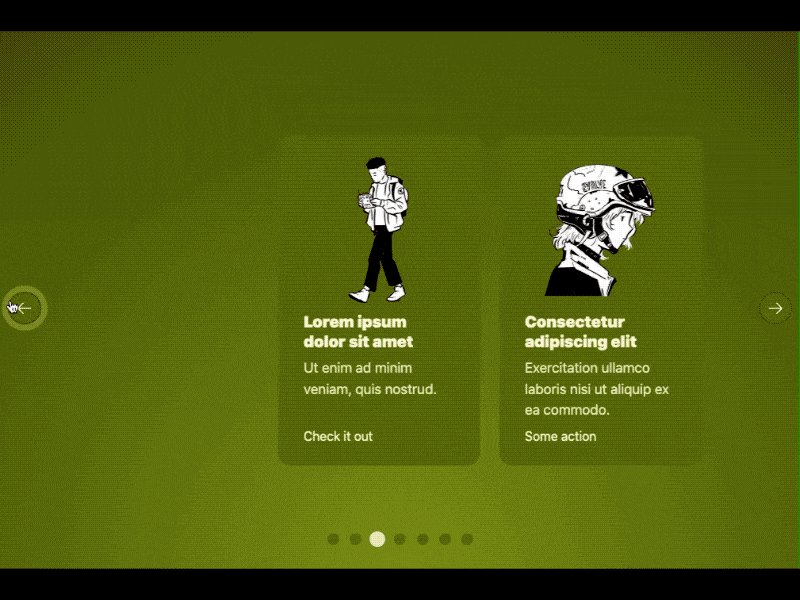
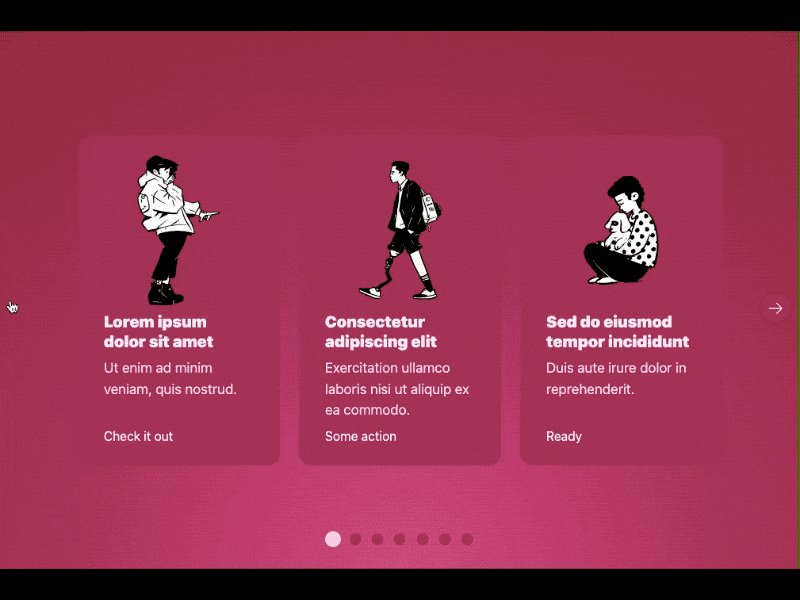
With just CSS you can add scroll animations that toggle shadows on navbars, reveal images, add scrollytelling, link up carousel elements and much more.

How to Use New CSS Features to Build a Progress Indicator

scroll Codrops

Bastien Calou (@bcalou@) - Piaille

A santa themed CODE100 puzzle – Hitting the chimney - smikstudy

Bringing the web out of 2007 since 2013.

scroll Codrops

Adam Argyle

Designing with Parallax Scrolling: The Do's and Don'ts

A Practical Introduction to Scroll-Driven Animations with CSS
Recommended for you
-
 600+ Free Scroll & Parchment Images - Pixabay22 May 2024
600+ Free Scroll & Parchment Images - Pixabay22 May 2024 -
 Scrolls, Blox Fruits Wiki22 May 2024
Scrolls, Blox Fruits Wiki22 May 2024 -
 279,247 Scroll Drawing Images, Stock Photos, 3D objects, & Vectors22 May 2024
279,247 Scroll Drawing Images, Stock Photos, 3D objects, & Vectors22 May 2024 -
 Overview - Scrolls - Bukkit Plugins - Projects - Bukkit22 May 2024
Overview - Scrolls - Bukkit Plugins - Projects - Bukkit22 May 2024 -
 Vintage paper scroll isolated on white Stock Photo by ©AlexanderNovikov 17195026822 May 2024
Vintage paper scroll isolated on white Stock Photo by ©AlexanderNovikov 17195026822 May 2024 -
 How to Make SCROLL PROPS - Easy DIY for YOUR Next D&D Session22 May 2024
How to Make SCROLL PROPS - Easy DIY for YOUR Next D&D Session22 May 2024 -
/wall-murals-antique-scroll.jpg.jpg) Wall Mural Antique scroll.22 May 2024
Wall Mural Antique scroll.22 May 2024 -
 Ancient Scroll PNG Transparent Images Free Download22 May 2024
Ancient Scroll PNG Transparent Images Free Download22 May 2024 -
 Old Parchment Paper Scroll Stock Photo, Picture and Royalty Free22 May 2024
Old Parchment Paper Scroll Stock Photo, Picture and Royalty Free22 May 2024 -
 Ancient Scroll Clipart PNG Images, Ancient Blank Aged Worn Royal22 May 2024
Ancient Scroll Clipart PNG Images, Ancient Blank Aged Worn Royal22 May 2024
You may also like
-
 Simple floral wreath svg, Circle Monogram Wreath Frame Svg, Leaf Wreath SVG, Botanical leaf wreath Cricut, Laurel wreath Cut File Silhouette22 May 2024
Simple floral wreath svg, Circle Monogram Wreath Frame Svg, Leaf Wreath SVG, Botanical leaf wreath Cricut, Laurel wreath Cut File Silhouette22 May 2024 -
 Halloween Face Painting Ideas - Top 81+ Halloween Costume Makeup22 May 2024
Halloween Face Painting Ideas - Top 81+ Halloween Costume Makeup22 May 2024 -
 TICARVE Cleaning Gel for Car Detail Putty Car Vent Cleaner Putty Gel Detail Auto Tools Car Interior Cleaner Cleaning Mud for Car and Keyboard22 May 2024
TICARVE Cleaning Gel for Car Detail Putty Car Vent Cleaner Putty Gel Detail Auto Tools Car Interior Cleaner Cleaning Mud for Car and Keyboard22 May 2024 -
 LegiLiner Bullet Blue Dotted Grid22 May 2024
LegiLiner Bullet Blue Dotted Grid22 May 2024 -
 How To Crochet A Sunglasses Case – Mama In A Stitch22 May 2024
How To Crochet A Sunglasses Case – Mama In A Stitch22 May 2024 -
 Nassau Dual Tip Markers in Storage Box, 48pcs.22 May 2024
Nassau Dual Tip Markers in Storage Box, 48pcs.22 May 2024 -
 RHA, Shop22 May 2024
RHA, Shop22 May 2024 -
 Multi Function Stainless Steel Carabiner Key Chain Clip Hook Buckle Key Ring22 May 2024
Multi Function Stainless Steel Carabiner Key Chain Clip Hook Buckle Key Ring22 May 2024 -
 Dourxi Dual Sided Crib and Toddler Mattress, 6 inch 2-in-1 Foam Baby Mattress for Standard Size Crib, White22 May 2024
Dourxi Dual Sided Crib and Toddler Mattress, 6 inch 2-in-1 Foam Baby Mattress for Standard Size Crib, White22 May 2024 -
 China Factory 304 Stainless Steel Ball Chain Connectors 13x6mm, Hole: 2.5mm, Fit for 4.5mm ball chain in bulk online22 May 2024
China Factory 304 Stainless Steel Ball Chain Connectors 13x6mm, Hole: 2.5mm, Fit for 4.5mm ball chain in bulk online22 May 2024