Scroll Fading 101
By A Mystery Man Writer
Last updated 03 Jul 2024

Whether scroll fading is more distracting than usable depends on the following factors: its persistence, responsiveness, and how sparingly it is applied to elements on the page. When used right, this design pattern can improve brand perception, optimize page loading, and make content more digestible.

Scroll Fading 101

In the Cut Barbershop - 853 Atlantic Avenue 101 - Long Beach

Melasma 101: What You Need to Know - Buckhead Dermatology

Always do a Pilot Test (Video)

Scroll Fading 101

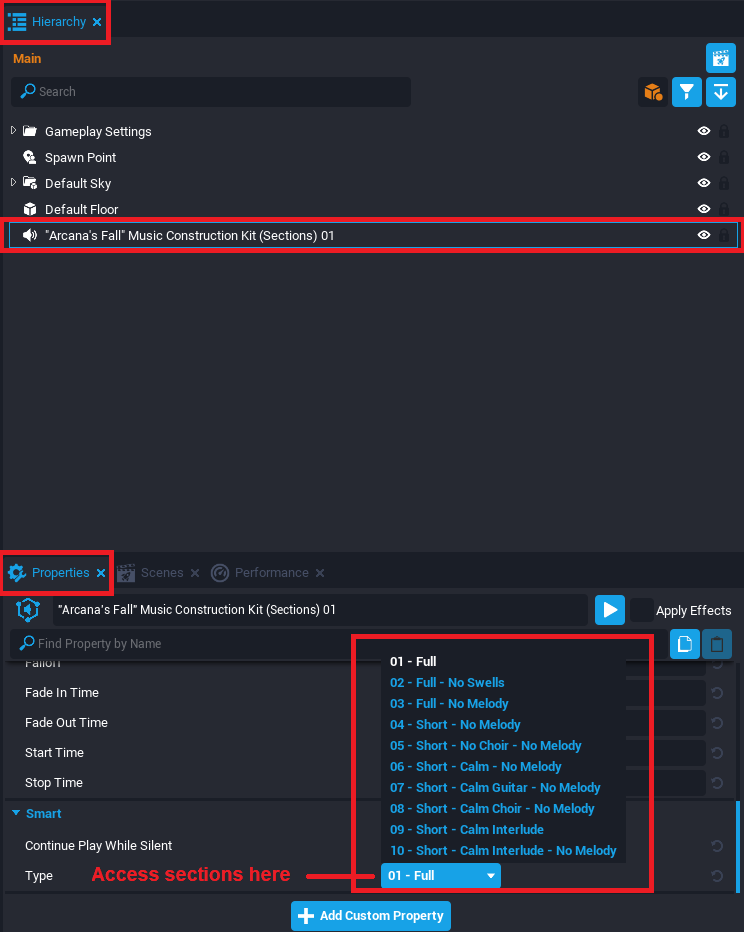
Core Audio 101 - All you need to know! - Tutorials - Core Creator Forums

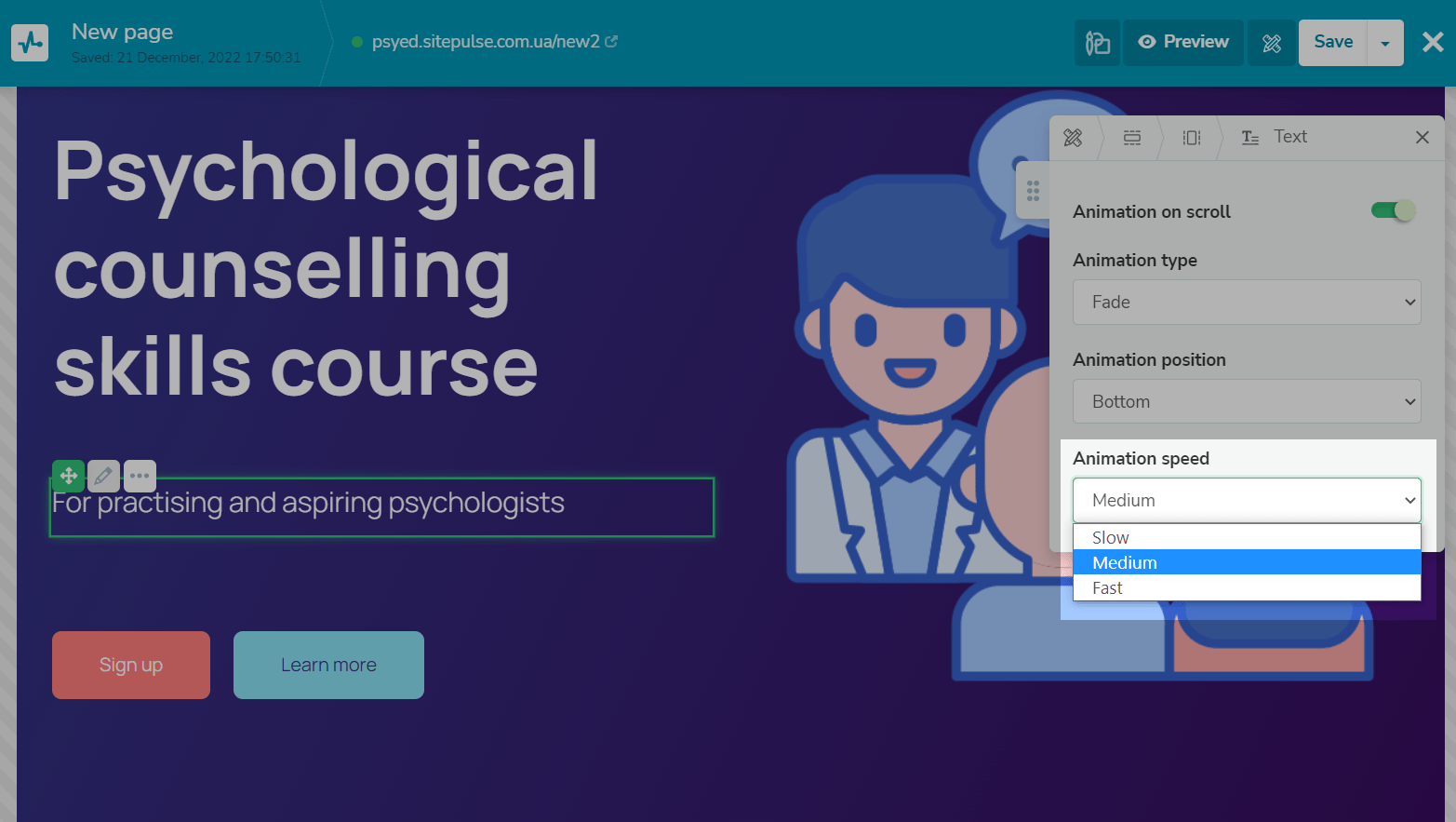
How to Сustomize Your Site Elements
Scroll Fading 101, Communication Practices for Increasing UX Maturity, User Feedback: 5 Guidelines

Fade in text on scroll using Scrollmagic
Scroll Fading 101, Communication Practices for Increasing UX Maturity, User Feedback: 5 Guidelines

Scroll Fading 101
Scroll Fading 101, Communication Practices for Increasing UX Maturity, User Feedback: 5 Guidelines

Scroll Fading 101

Nielsen Norman Group on LinkedIn: Skeleton Screens 101

Scroll Fading 101
Recommended for you
-
 Scroll Vector Art & Graphics03 Jul 2024
Scroll Vector Art & Graphics03 Jul 2024 -
 279,247 Scroll Drawing Images, Stock Photos, 3D objects, & Vectors03 Jul 2024
279,247 Scroll Drawing Images, Stock Photos, 3D objects, & Vectors03 Jul 2024 -
 Scroll Paper Open Up Sticker - Scroll Paper Open Up Open - Discover & Share GIFs03 Jul 2024
Scroll Paper Open Up Sticker - Scroll Paper Open Up Open - Discover & Share GIFs03 Jul 2024 -
 Makevivi 3 PCS Blank Scroll Paper with Wood Rods, for Naughty or Nice List, Writing, Wedding Vows, Invitation, Love Letter, Cosplay Prop, Renaissance03 Jul 2024
Makevivi 3 PCS Blank Scroll Paper with Wood Rods, for Naughty or Nice List, Writing, Wedding Vows, Invitation, Love Letter, Cosplay Prop, Renaissance03 Jul 2024 -
 Aria - Scroll Prop03 Jul 2024
Aria - Scroll Prop03 Jul 2024 -
/stickers-ancient-scroll-manuscript-vector-illustration-mesh.jpg.jpg) Sticker Ancient scroll, manuscript, vector illustration (mesh)03 Jul 2024
Sticker Ancient scroll, manuscript, vector illustration (mesh)03 Jul 2024 -
 What is infinite scroll and why should publishers use it?03 Jul 2024
What is infinite scroll and why should publishers use it?03 Jul 2024 -
 Blank scroll Stock Photos, Royalty Free Blank scroll Images03 Jul 2024
Blank scroll Stock Photos, Royalty Free Blank scroll Images03 Jul 2024 -
 Alastair Tse on X: When the first person come up with the word03 Jul 2024
Alastair Tse on X: When the first person come up with the word03 Jul 2024 -
 Large Blank Scroll With Large Wooden Knob Spindles Historic03 Jul 2024
Large Blank Scroll With Large Wooden Knob Spindles Historic03 Jul 2024
You may also like
-
 Sunspicems Morocco Caftan Brooch Turkey Crystal Flower Women Brooches Pins 18K Gold Color Arabic Wedding Jewelry Bridal Bijoux03 Jul 2024
Sunspicems Morocco Caftan Brooch Turkey Crystal Flower Women Brooches Pins 18K Gold Color Arabic Wedding Jewelry Bridal Bijoux03 Jul 2024 -
 Gold glitter texture abstract background, Stock Video03 Jul 2024
Gold glitter texture abstract background, Stock Video03 Jul 2024 -
 Utrecht Studio Series Acrylic Paint - Medium Magenta, Quart03 Jul 2024
Utrecht Studio Series Acrylic Paint - Medium Magenta, Quart03 Jul 2024 -
 5 Rolls/set,cutie Cutie Washi Tape,kawaii Stationery,planner03 Jul 2024
5 Rolls/set,cutie Cutie Washi Tape,kawaii Stationery,planner03 Jul 2024 -
 The Original Doodle Bear Brings Back a '90s Favorite with a Tech Twist - The Toy Insider03 Jul 2024
The Original Doodle Bear Brings Back a '90s Favorite with a Tech Twist - The Toy Insider03 Jul 2024 -
 AVANT GARDE - African Hair Thread – Bisbi Hair & Skin03 Jul 2024
AVANT GARDE - African Hair Thread – Bisbi Hair & Skin03 Jul 2024 -
 Dremel Drill Press Moto-Tool Model 21003 Jul 2024
Dremel Drill Press Moto-Tool Model 21003 Jul 2024 -
 ALL IN ONE Full Professional Makeup Kit - Power Day Sale03 Jul 2024
ALL IN ONE Full Professional Makeup Kit - Power Day Sale03 Jul 2024 -
 You Wouldn't Steal Pop Culture Car Fresheners Rusti Car Scents03 Jul 2024
You Wouldn't Steal Pop Culture Car Fresheners Rusti Car Scents03 Jul 2024 -
 Custom Six Pack Kids Crayons03 Jul 2024
Custom Six Pack Kids Crayons03 Jul 2024