Ripple Effect Button
By A Mystery Man Writer
Last updated 23 May 2024

The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an

How to create a Ripple Effect on Click the Button ? - GeeksforGeeks

Button Ripple Animation - DEV Community

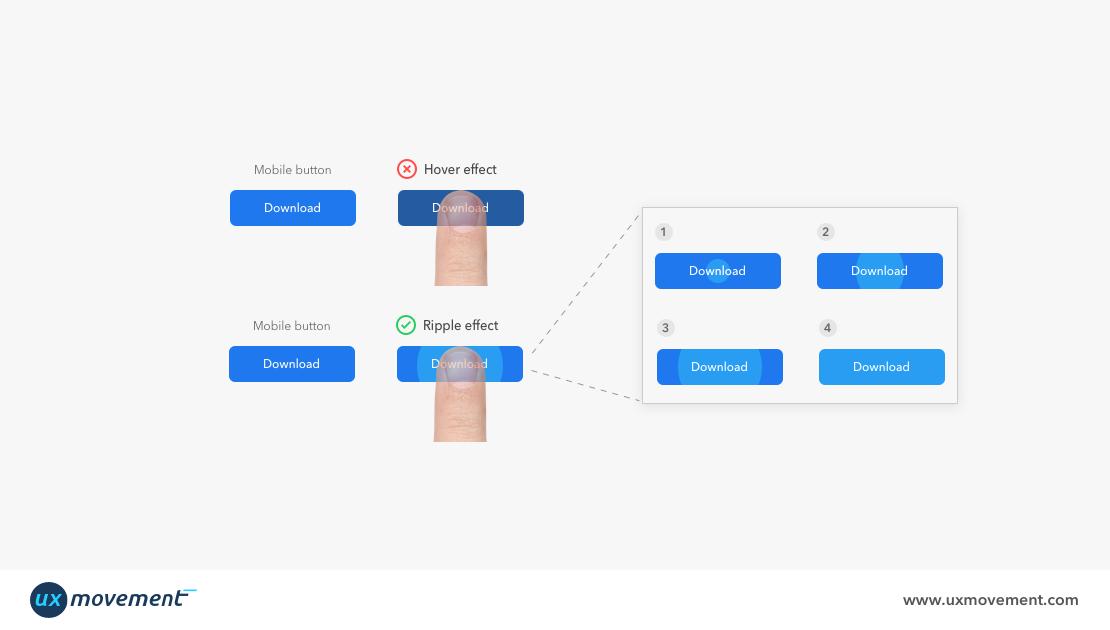
UX Movement on X: 🌟 Hover effects on mobile buttons cause tapping issues. Convert those hover effects into ripple effects to give users intuitive visual feedback when they tap. / X

Button Ripple Animation Effect like Material UI
Ripple Effect Button on Vimeo

Button Ripple Effect in HTML CSS & JavaScript, by CodingNepal

Material Design Button Ripple Effect Using SVG – CodeMyUI
.jpg)
Create Reusable Button Component With Ripple Effect

How to Create an Animated Material Design Ripple in NativeScript

10 CSS Ripple Effects

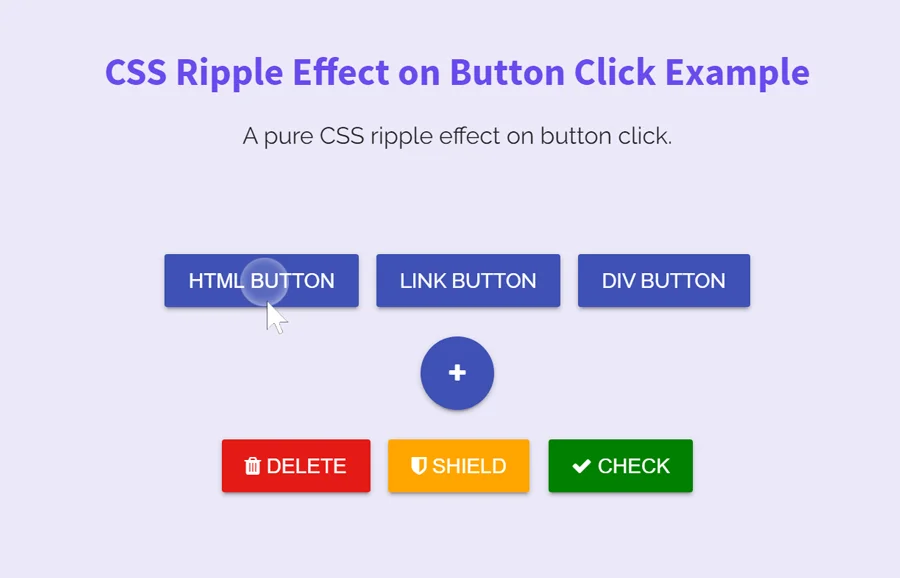
Create Ripple Effect on Button Click using CSS

Rippling, rounding and (Android) Pies, by Sebastiano Gottardo

How to create a ripple effect with Tailwind Elements React - DEV Community

CSS-ONLY RIPPLE EFFECT BUTTON

20+ CSS Ripple Effects (Demo + Free Code)
Recommended for you
-
Understanding the Ripple Effect in Building Relationships23 May 2024
-
 The Ripple Effect of Change, Continuing and Professional Education23 May 2024
The Ripple Effect of Change, Continuing and Professional Education23 May 2024 -
 Ripple prepares to unleash 96M XRP from reserves in 202323 May 2024
Ripple prepares to unleash 96M XRP from reserves in 202323 May 2024 -
 Water Ripple: What Causes Ripples In Water?23 May 2024
Water Ripple: What Causes Ripples In Water?23 May 2024 -
 Judge in Ripple cryptocurrency case wants token holders' views23 May 2024
Judge in Ripple cryptocurrency case wants token holders' views23 May 2024 -
 The Ripple Effect — Armstrong Advisors23 May 2024
The Ripple Effect — Armstrong Advisors23 May 2024 -
Ripple Kids Unsweetened Original Milk Alternative - 48 fl oz23 May 2024
-
 Ripple (XRP) News: Breakout Soon or Impending Doom?23 May 2024
Ripple (XRP) News: Breakout Soon or Impending Doom?23 May 2024 -
 79,500+ Ripple Effect Stock Photos, Pictures & Royalty-Free Images23 May 2024
79,500+ Ripple Effect Stock Photos, Pictures & Royalty-Free Images23 May 2024 -
 Ripple partners Colombian central bank, ministry for blockchain23 May 2024
Ripple partners Colombian central bank, ministry for blockchain23 May 2024
You may also like
-
 Eglyenlky Colored Markers for Adult Coloring Books Dual Tip Brush Pens with 100 Watercolor Fine Tip Markers (0.4mm) and Brush PE23 May 2024
Eglyenlky Colored Markers for Adult Coloring Books Dual Tip Brush Pens with 100 Watercolor Fine Tip Markers (0.4mm) and Brush PE23 May 2024 -
 Escoda Barroco Series 1570 Artist Watercolor & Acrylic Paint Brush, Synthetic Gold Taklon Filament, Angle, Size 823 May 2024
Escoda Barroco Series 1570 Artist Watercolor & Acrylic Paint Brush, Synthetic Gold Taklon Filament, Angle, Size 823 May 2024 -
 Shop for Just CrossStitch Magazine23 May 2024
Shop for Just CrossStitch Magazine23 May 2024 -
 Qinzave 802Pcs Bracelet Making Kit for Girls Mermaid Beads for23 May 2024
Qinzave 802Pcs Bracelet Making Kit for Girls Mermaid Beads for23 May 2024 -
 X-Acto Utility Knife & Refill Packs – Mondaes Makerspace & Supply23 May 2024
X-Acto Utility Knife & Refill Packs – Mondaes Makerspace & Supply23 May 2024 -
 CORHAD 10 Rolls Adhesive Tape Painter Tape Painting Tape for Canvas Craft Masking Tape Painters Tape for Painting Sticky Paper Tape White Crafts Child23 May 2024
CORHAD 10 Rolls Adhesive Tape Painter Tape Painting Tape for Canvas Craft Masking Tape Painters Tape for Painting Sticky Paper Tape White Crafts Child23 May 2024 -
 Gunk 15 oz. Original Engine Degreaser Pack of 24 EB1CA/623 May 2024
Gunk 15 oz. Original Engine Degreaser Pack of 24 EB1CA/623 May 2024 -
 Soft Jewelry Display Storage Case Velvet Bracelet Organizer Watch23 May 2024
Soft Jewelry Display Storage Case Velvet Bracelet Organizer Watch23 May 2024 -
 Artistix Non Adhesive 12 x 24 Carrier Sheet Cutting Mat For The Brother Scan N Cut ScanNCut - Artistix Direct23 May 2024
Artistix Non Adhesive 12 x 24 Carrier Sheet Cutting Mat For The Brother Scan N Cut ScanNCut - Artistix Direct23 May 2024 -
 Trekell Golden Taklon Long Handle Brush for Acrylic and Oil Painting23 May 2024
Trekell Golden Taklon Long Handle Brush for Acrylic and Oil Painting23 May 2024

